Interface Blob
interface Blob {
size: number;
type: string;
arrayBuffer(): Promise<ArrayBuffer>;
slice(start?: number, end?: number, contentType?: string): Blob;
stream(): ReadableStream<Uint8Array>;
text(): Promise<string>;
}
size: number;
type: string;
arrayBuffer(): Promise<ArrayBuffer>;
slice(start?: number, end?: number, contentType?: string): Blob;
stream(): ReadableStream<Uint8Array>;
text(): Promise<string>;
}
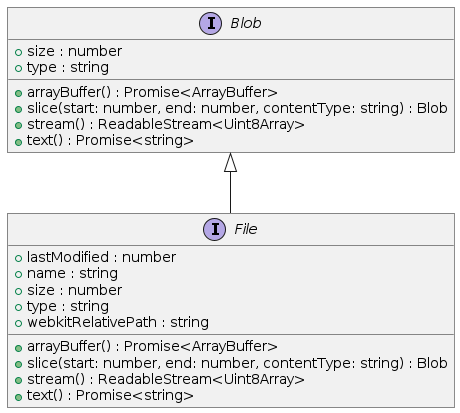
Hierarchy-Diagram

Legend
Hierarchy (view full)
- Blob
Properties
Readonly size
size: number
Readonly type
type: string
Methods
array
- array
Buffer(): Promise<ArrayBuffer> Returns Promise<ArrayBuffer>
slice
stream
- stream(): ReadableStream<Uint8Array>
Returns ReadableStream<Uint8Array>
A file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system.
MDN Reference